Motion Graphics
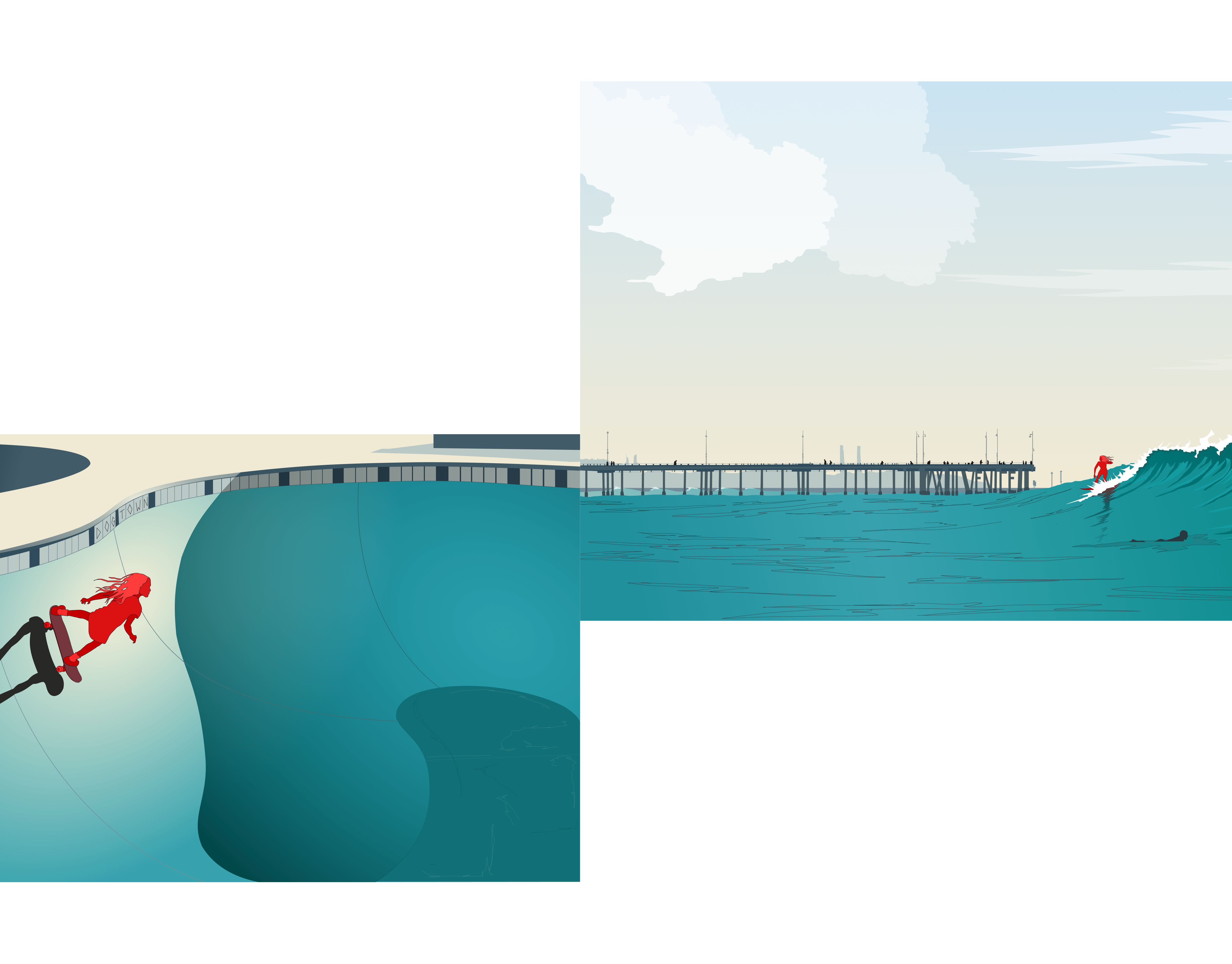
The task was simple; to create an animation that would explain the multi screen dynamic used in the video installation. This piece had to be short enough to fit in a trailer but clear enough to explain the concept of a story developing over the multiple screens playing at once.
The following shots are of the actual installation. Taken after the animation was made.